Sunday, August 30, 2015
All the things.
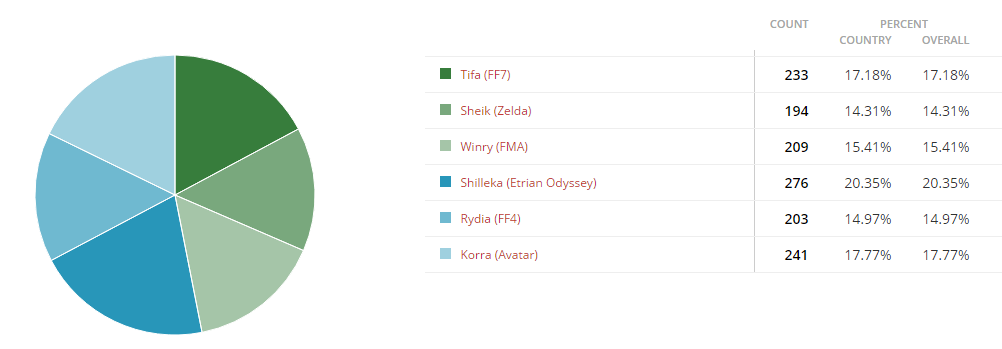
Votes after Patreon reflected same result, with Shilleka being 32 ahead of Korra.
This will be the first time I'm not already familiar with the winning character, but I like her design. It's also a good fit for pixel art because of the constrained proportions.
Weekly animations, still playing catch up
Still playing catch up with the weekly animations. Like last week, the Fio animation will be a day or two late.
Just thought I'd make some points clear about the animations, and also why Flash was slowing me down.
1. I'm animating them with GM and Aseprite. I'm not animating them in Flash. I'm putting them into Flash to control animation speed, and how many times each part of the animation loops.
2. From Flash, I can export as a GIF and as a SWF (with controls and sound). Once I'm back on track, I'll be exporting each weekly animation as both. they won't just be SWFs,
3. I'm only using Flash because it allows me to export as a SWF, which can be shared and embedded as one file. Otherwise I'd just use GM to do HTML 5.
4. What I'm struggling to get to work in flash is randomized sound, with the following elements
- Random volume within a range
- Random pitch within a range
- Random sound, from a selection
This is so I can apply H-sounds quickly, and in a way that isn't too repetitive.
The programmer who's is helping me out was able to write a script that accomplishes all three, however there was strange distortion that some people experienced on browsers. So, I gave up on pitch, which caused the distortion, but I'm still trying to get it working with just volume. I've wasted a lot of the time I had to animate trying to get some of these things to work, without much luck. However I want to get it done, because once it's done I won't need to do it again.
Some things to note about Noaika
Since I've only talked about Noaika in the comments, I'll mention a few things here,
Noaika is a much larger project than when it began. It hasn't just been just another Eroico-sized game taking longer for no reason.
I'm focusing a lot on H-animation, and incorporating a lot of the H-content into gameplay. There are a few things that can change about the protagonist during H-animations and through other means that remain consistent during gameplay and on all other H-animations. To give an example, there are ways to change the protagonist's breast size (Though I'm thinking about making that an option from the beginning). There are also other physical traits that can change, which means variations of every H-animation.
About 35% of the way through making the game (A while after the demo, and before I had done many H-animations), there was also a graphical shift. The sprites are higher resolution than the sprites in the demo; just under twice the height. When I decided that I needed to spend more time on H-animations and make them more than just loop>loop faster > climax, I also decided that I needed better sprites to work with. (Remember the comic with Eroico and big heads? -__-).
Lastly, I don't show stuff off because for the amount of time that it's taking, I would eventually have to show a lot of content. I prefer to keep things in the dark so that when players play the game, they experience it all for the first time, without any pre-conceptions. However, I will be showing off some screenshots soon since it's been so long. There are two things I want to finish before I do, though, so I can be sure I'm not showing off something that eventually gets cut.
And yes I had health issues for quite a few months after the demo, and yes some of them are still slowing me down, though less than before. But EVERYONE has health issues, so this isn't worth any pity.
Next character vote, other stuff
You can vote for the next character now. Rules are
-One character per suggestion
-No character's from last week's poll
-Write "Vote:" before your comment so I know the difference between a vote and comments about the scene, should you do both in different comments
I have the following to do in the coming weeks.
-Animation tutorial
-Extra animation
-Image draw
I'll be getting to those when I can, which will be once I've caught up with my animation a bit more.
I also want to make a better page for animations, since the current one sucks.
Anyhow, that's all for now.
Tuesday, August 25, 2015
-__- #2
*Slams head into desk*
Hello.
Flash.
Randomized sound code still doesn't work.
Chrome, audio distortion. What.
Have to put everything into a movie just to re-orient it.
fFlaSH....
Can't make buttons that toggle...so...sound to represent different states...
x = 10.50?
No.
....
*Slams head into desk*
Finished the actual Hilda animation a long time ago.
Just want flash to work...
Whhhhhyyyyyy......
*Goes to Tim Hortons*
Insanity aside, for those of you who want to see the animation now, even though there's no sex sounds yet, here it is.
https://dl.dropboxusercontent.com/s/ra4blsyaz4t7t09/Hilda_nosound_yet.swf?dl=0
(without it's own window it kind of zooms in like crazy, though, unless you re-size the window itself.). So I also put it on the weekly animation page.
http://www.kyrieru.com/p/animations.html
Hello.
Flash.
Randomized sound code still doesn't work.
Chrome, audio distortion. What.
Have to put everything into a movie just to re-orient it.
fFlaSH....
Can't make buttons that toggle...so...sound to represent different states...
x = 10.50?
No.
....
*Slams head into desk*
Finished the actual Hilda animation a long time ago.
Just want flash to work...
Whhhhhyyyyyy......
*Goes to Tim Hortons*
Insanity aside, for those of you who want to see the animation now, even though there's no sex sounds yet, here it is.
https://dl.dropboxusercontent.com/s/ra4blsyaz4t7t09/Hilda_nosound_yet.swf?dl=0
(without it's own window it kind of zooms in like crazy, though, unless you re-size the window itself.). So I also put it on the weekly animation page.
http://www.kyrieru.com/p/animations.html
Saturday, August 22, 2015
-___-
Well, there's good news and there's bad news,
The bad news is that I spent a lot the time I was supposed be animating trying to get something sound related to work in Flash, as well as trying to get used to different pixel art programs. As a result I wasn't able to finish this week's animation in time. Instead, I'm going to have to push it back a day or two (won't be a paid post until then).
Here's a preview of it though. There will also be a simple background, since she's laying on a surface.
The good news is that I got some help from a programmer, and he was able to do what I needed in Flash. He wrote a script that I'll be able to re-use throughout the animations. (Now if only I got someone to do it for me BEFORE I wasted so much time trying myself -___-)
I also tried Aesprite, and it's meeting most of my "requirements" for pixel art. It's what I'll be using from now on for H-animation...animation. Though I may still do the base frame in GM for a while until I'm completely comfortable with it.
The bad news is that I spent a lot the time I was supposed be animating trying to get something sound related to work in Flash, as well as trying to get used to different pixel art programs. As a result I wasn't able to finish this week's animation in time. Instead, I'm going to have to push it back a day or two (won't be a paid post until then).
Here's a preview of it though. There will also be a simple background, since she's laying on a surface.
The good news is that I got some help from a programmer, and he was able to do what I needed in Flash. He wrote a script that I'll be able to re-use throughout the animations. (Now if only I got someone to do it for me BEFORE I wasted so much time trying myself -___-)
I also tried Aesprite, and it's meeting most of my "requirements" for pixel art. It's what I'll be using from now on for H-animation...animation. Though I may still do the base frame in GM for a while until I'm completely comfortable with it.
Results
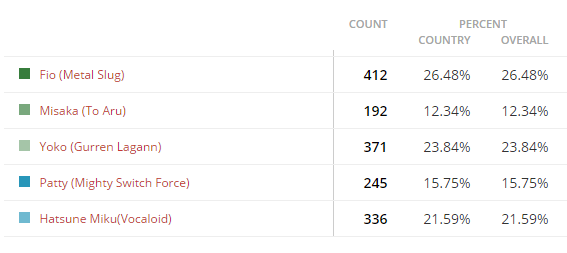
Here's this week's voting results
Patreon votes were:
Fio - 42
Misaka - 22
Yoko - 33
Patty - 14
Hatsune --19
So I'll be animating Fio next week.
Gonna be a busy week -__-
Also, you can vote for the next character now. A reminder: Don't suggest the same character twice in a row. Only one character per suggestion so it's clear what people are voting for.
Friday, August 21, 2015
Pixel art software woes
...Alright, I need to vent and complain for a second.
Lately, I've been trying various pixel art programs. However, a lot of them have incredibly frustrating flaws. Part of it comes from my familiarity with GM's Sprite editor, but a lot of it comes down to practicality.
Basically, in GM the shortkeys are like this,
C - Eyedrop Tool
D - Pencil
S - Box select
W- Magic wand tool
F - Fill tool
R - Rectangle
1 - Frame left
2 - Frame Right
Middle Mouse - Hold to scroll view
What's so great about this? Everything I need and use is within quick reach of my left hand, and can be accessed with a single button press. People often cite GM as having a bad sprite editor, so it always makes me wonder how long it's been since they've used it. Everything is simple, but everything is fast.
The majority of my workflow consists of switching between the color picker and the pencil quickly. Even when I'm not doing anything, I'll often keep tapping the C key repeatedly out of habit. I can switch to any tool with a single button, and switch back with a single button. Perfect.
Okay, so what about say, Graphics Gale and Pro Motion?
In Pro Motion, if you wanted to use a box select tool, first you would have to go into,
1. Select Mode
2. Rectangle Tool
And then to switch back you would have to go into.
3. Draw Mode
4. Paint Continuous.
Four button presses. Great. It wouldn't be so bad if you could set multiple functions to use the same Hotkey. Since in normal use, I'm always going to be using Draw and Paint continuous at the same time, so it would make sense for me to make them both the D key. There are a lot of problems like this in the program.
And Graphics Gale? It has other problems. It's color picker is set to right click. HOLDING the right button does a box select. Remember how I said my workflow consists of switching quickly between colors by using the color picker? Well I can't, because if you're moving too quick then instead of picking up a color, you'll do a mini box select!!
.......
Oh, and there's no eraser tool. So to erase you have to select the background color, which is annoying because of the box select. Or, you can use modes. You know, like the ones in Pro Motion. So if you want to erase and then switch to another tool, you need to switch the mode back before you do.
Alternatively, you can set the second color to the color of the background and swap between them. But look out! Because if you color select while swapped, you'll be caught off guard the next time you try to erase something because it will be the wrong color.
How about....have an eraser!
Use single button presses!
And the palette picker...to change your color with a proper window, you need to click on a color slot, pick the color and then.....click on the color slot again! An extra click for no reason! Does it think I just change colors FOR KICKS?! Why can't you just change the colors you have selected with the same window as the palette slots????
AREGKGRKLAEJGKJERG...!!!
....................................................
....Anyhow...if you have any solutions to these problems let me know. I'm also open to any other programs. I initially dismissed AE because it doesn't have hotkeys customization, but I see that can be changed by editing a file. Although at this point, any color selection that isn't like GM's is going to slow me down a lot.
Oh, and the reason I haven't uploaded sound versions of the flash files yet is because I'm trying to get semi-randomized sounds done like I did in Noaika, which makes things way easier. I looked into it, it was beyond my abilities, and so now I'm waiting on a word from a couple different programmers who may be able to do it.
Alright, done complaining. In all honesty, I really do want to find a program I like that can use layers, because it would make a lot of H stuff I'm doing in Noaika right now Waaaaay, waaaay easier.
Edit: Oh, I also never mentioned that I did a pixel art tutorial recently. It's up at the top under tutorials.
Lately, I've been trying various pixel art programs. However, a lot of them have incredibly frustrating flaws. Part of it comes from my familiarity with GM's Sprite editor, but a lot of it comes down to practicality.
Basically, in GM the shortkeys are like this,
C - Eyedrop Tool
D - Pencil
S - Box select
W- Magic wand tool
F - Fill tool
R - Rectangle
1 - Frame left
2 - Frame Right
Middle Mouse - Hold to scroll view
What's so great about this? Everything I need and use is within quick reach of my left hand, and can be accessed with a single button press. People often cite GM as having a bad sprite editor, so it always makes me wonder how long it's been since they've used it. Everything is simple, but everything is fast.
The majority of my workflow consists of switching between the color picker and the pencil quickly. Even when I'm not doing anything, I'll often keep tapping the C key repeatedly out of habit. I can switch to any tool with a single button, and switch back with a single button. Perfect.
Okay, so what about say, Graphics Gale and Pro Motion?
In Pro Motion, if you wanted to use a box select tool, first you would have to go into,
1. Select Mode
2. Rectangle Tool
And then to switch back you would have to go into.
3. Draw Mode
4. Paint Continuous.
Four button presses. Great. It wouldn't be so bad if you could set multiple functions to use the same Hotkey. Since in normal use, I'm always going to be using Draw and Paint continuous at the same time, so it would make sense for me to make them both the D key. There are a lot of problems like this in the program.
And Graphics Gale? It has other problems. It's color picker is set to right click. HOLDING the right button does a box select. Remember how I said my workflow consists of switching quickly between colors by using the color picker? Well I can't, because if you're moving too quick then instead of picking up a color, you'll do a mini box select!!
.......
Oh, and there's no eraser tool. So to erase you have to select the background color, which is annoying because of the box select. Or, you can use modes. You know, like the ones in Pro Motion. So if you want to erase and then switch to another tool, you need to switch the mode back before you do.
Alternatively, you can set the second color to the color of the background and swap between them. But look out! Because if you color select while swapped, you'll be caught off guard the next time you try to erase something because it will be the wrong color.
How about....have an eraser!
Use single button presses!
And the palette picker...to change your color with a proper window, you need to click on a color slot, pick the color and then.....click on the color slot again! An extra click for no reason! Does it think I just change colors FOR KICKS?! Why can't you just change the colors you have selected with the same window as the palette slots????
AREGKGRKLAEJGKJERG...!!!
....................................................
....Anyhow...if you have any solutions to these problems let me know. I'm also open to any other programs. I initially dismissed AE because it doesn't have hotkeys customization, but I see that can be changed by editing a file. Although at this point, any color selection that isn't like GM's is going to slow me down a lot.
Oh, and the reason I haven't uploaded sound versions of the flash files yet is because I'm trying to get semi-randomized sounds done like I did in Noaika, which makes things way easier. I looked into it, it was beyond my abilities, and so now I'm waiting on a word from a couple different programmers who may be able to do it.
Alright, done complaining. In all honesty, I really do want to find a program I like that can use layers, because it would make a lot of H stuff I'm doing in Noaika right now Waaaaay, waaaay easier.
Edit: Oh, I also never mentioned that I did a pixel art tutorial recently. It's up at the top under tutorials.
Saturday, August 15, 2015
Here's this week's Patreon animation. It was a bit of an eye opener for a few reasons.
1. I need to start animating with layers. I waste too much time doing high res PA if I use my normal methods. I need to find a better program, and it seems like all of them are lacking something -__-
2. Animating two characters takes too long. I should probably try to focus on single characters in various ways, like I did with Shantae and Midna (there were multiple characters, but the second
character required little animation)
3. I need to find a new PA program that will let me save as a GIF and choose a color for transparency. GM can't do either. Having transparency in Flash would help a lot, since I could add backgrounds over everything at once. Using image strips would be a nightmare.
4. Flash is still wonky as heck. If I import stuff as a Gif/movie, I can't see frames by going through the timeline. I can only see it in the Symbols, meaning I'd have to add sounds there, or count frames and do it blind, which would be annoying.
All that said, the above animation is a SWF, but there's no sound yet. I'll probably be adding those tomorrow, as well as learning more about controls and whatnot. So far all I did in action Script was change the fps.
Also, the winner of this week's Poll was Hilda, both in terms of the site's poll, and Patreon votes,
Looking to get the Tutorial from the stretch goal done by the 19th.
And last but not least, I plan on showing some Noaika screenshots soon, since I haven't shown anything in a while and everyone literally thinks I'm not even working on it anymore -__-
Anyhow, time to go find the raw files of the sounds I made fore Noaika, so they won't have such excessive reverb. I need to do this for Noaika and get off my ass and make it so reverb is realtime anyway...
Oh, and I'll upload a gif version too, once I figure out how to make Flash export one properly.
AH, I forgot!
I keep forgetting that character voting starts on the same day as the animation -___-
So feel free to start making suggestions.
Saturday, August 8, 2015
Asuka Animation + character vote
Here's this week's animation. Probably should have focused more on the second part of the animation instead of splitting my time between it and first part. I'll have to keep that in mind, in the future, since this one ended up being a bit weaker as a result.
Character vote
Anyhow, I'm going to take votes for the next animation. I've decided that since my animation can't always match the request (For example animating a lot of devices would have taken too much time), I'll simply take a character vote and create the scenario myself based on the responses. For example in the above animation; the fact that she's wearing the Test Plug suite came from suggestions within the Asuka votes.
I'll include an example below of the format for voting.
Monday, August 3, 2015
Patreon is launched, + Big Post on how to start a game.
A few things,
First of all, I've launched the Patreon I talked about before, centered around the weekly animations
My Patreon Page
I decided how I'll deal with voting within Patreon, and I've also added a couple stretch goals for pixel art tutorials. I have no idea if this whole thing will work out or not, but I guess we'll see -__-
Also, since last week's poll was sketchy as hell, I'm just going to do Asuka this week, and do Marie next week. I've come up with a few ways of dealing with multiple votes and illegitimate voting spikes from now on, so it shouldn't happen again. That said, since I'm now officially doing a Patreon, I won't be canceling voting again from here on out.
Voting on the next character will start next Saturday, and the polls will be open next Tuesday.
I'm also thinking of making it so whatever gets second place on the previous poll carries over to the next poll, but I'm not sure yet.
Now that Patreon and voting is out of the way,
Someone asked me about game development through email, so I figure I may as well make a post about it here. I keep saying I'll do an in-depth tutorial eventually, but that won't be until Noaika is done so I may as well do something simple for now.
How to Start a game...?
So, here's the question. How do you start a game? What should you do early on in development?
There are a lot of ways to develop a game, and not every method will work for everyone. However, here's my method. This is more or less targeted towards those who have some skills, but have either never worked on a game before, or haven't gotten far. I'll also assume that you're working alone, since working with a team is a bit different, especially if you're a team on equal terms.
Early planning, visualize
The first step, though it may sound obvious, is to think about what you want to make,
So, imagine a game. What do you visualize in your head? For many people, what they visualize is the "ideal" moment, be it knights dueling in the moonlight, or a chibi farmer pulling up a goofy tomato with a satisfying *plop*.
What you're probably imagining isn't what you want to make, so much as it's what you would want to "play". These initial ideas tend to be combinations of elements from other things's that you've experienced and enjoyed. For example, perhaps you've played Rune Factory and Monster Girl Quest, and so you imagine a game with factors from the two. A character gathering items in a forest when suddenly a catgirl pops out, and you fight it off with a watering can,
However, it's important to keep in mind that the "ideal" that you imagine is intangible. It's a series of vague ideas that form a general feeling of "that would be cool". There are no "solid" mechanics behind it yet. You may imagine a character jumping, but you don't know how high, or how fast. You don't see the numbers yet. The hard part of game design is reaching the "ideal" you imagined, but in a functional, and practical way.
Regardless, make note of the factors you're imagining. Let's call it idea "MK-I"
The next three steps can happen in any order, but they all follow the same pattern of simplifying your initial idea.
Simplify, initial design.
Now, it's time to take your idea and make it more practical. Off the top of my head, let's say that this is my idea MK-1,
- Girl has a vacuum that sucks up enemies
- Sucked up enemies spit out spirits that manifest as animals, which follow the player around and attack enemies, making them vulnerable to sucking.
- When a certain number of animals is obtained, girl can combine with them, turning her into monster girl of that type. (combining with cats = cat girl)
- Alternate forms have different H animations and abilities.
- Equipable clothing that changes appearance/stats.
- Can buy different vacuums with different stats. Certain enemies need certain vacuums and certain enemies need to be attacked by certain animals.
- Towns in between levels with side-quests and H-scenes.
- Can learn spells that change animal behavior. (increase attack, increase lunge range, increase health)
- Certain number of animal spirits can combine into an animal girl themselves (stronger unit), and H with enemies.
- Corruption system
The first thing you need to do is determine what the core mechanic of your game is. What defines it? Whatever it is, this is the mechanic that you should focus on while simplifying your ideas. In the case of this game, the core mechanics are the first ones that I thought of/wrote down,
"girl has a vacuum that sucks up enemies, and they turn into animals that attack other enemies"
Beyond that, everything else is secondary, and you should be thinking about any elements that support the core mechanics first and foremost. An easy way to do this is imagine that you're making the first in long series of titles, and consider what needs to be in the first game, and what would be in a sequel that expands on it.
For example, the idea that certain enemies are weak to certain animals is closely tied into the core gameplay mechanic, so it would probably stick around. On the other hand, equip-able clothing is a generic element, so it isn't really be a priority. It's up to you decide what's the most important, and what's better left for a "sequel", even if that never happens.
So, let's say you're making a simple game, and so you simplify it and end up with this.
- Player sucks up enemies, and they turn into animals that follow you and attack other enemies.
-You gain commands throughout the game (attack, defend, form a platform, etc)
- Saving a certain number of animals will cause them to combine into a complete monster girl, who has one H-scene with the player (no H with enemies).
This is idea MK-II. It's simpler, but it's also a bit more realistic for a first attempt at a game, and focuses on the core mechanic, leaving it open to grow later.
Your skills
Next, reflect on your skills,
If you're working alone, then at the very least you need to be able to program in some fashion, as well as graphics. So how far do your skills go?
Recall MK-II; and consider what do you know you can do, what can you figure out as you go, and what seems impossible. Chances are you're going to need to bring your "ideal" down to your skill level a little bit. What you imagined may have had high res graphics, but you're more comfortable with low-res. Or it may have had complex AI, but you're only capable of simple movement patterns. You're going to need to adjust your idea based on what you're actually capable of.
For example, I imagine the animals moving around interdependently but overall as a group, and doing things like forming platforms. I don't know if I could program that, so I'd simplify it to basic commands and movement in a line.
Point being; if there's something you can't do, then turn it into something you can do that will accomplishes the same thing, if even a little.
This is idea MK-III. It's less amazing, but at least you have the skills to make it,
First outline of mechanics
Now, this is where it gets a little harder. Using MK-II, you need to decide on some specifics when it comes to how the game will work.
For example, in my.....example, the player can suck up enemies with a vacuum. Okay, great, but how does she move? How do enemies move? How fast? How does the vacuum actually work? animals attack enemies? How? Every decision needs to have a purpose behind it. So, make a list with your thoughts about your design
Movement
-Player speed is 1
-Average enemy speed is 0.80-ish (can be outrun, but not easily)
-Player speed while vacuuming is 0.5 (slower than enemies)
-Enemies slow down when being attacked by animals. The more animals, the slower they are. (Can use animals to escape easier, or to make attacking easier)
-Enemy height is 1, some enemies are 2. Player can jump 1.7 (can jump over some enemies)
- Player jump is fast, with very little air time (can't rely too much on jumping to avoid enemies)
- ?? double jumping using animals? Or monster girls??
Fighting
-Animals form a line behind the player. When you press the attack button, the first animal in line leaps forward at the enemy with a little air time, speed of 1.3-ish. When animals are recalled, the attacking animal goes to the back of the line ??in order of health??
-Animals in line recover health
-Animals attach to various points on the enemy, creating little hit sparks to show attacking.
-Enemies shoot projectiles/do melee attacks while being attacked by animals. (player has to dodge these attacks while vacuuming)
-Animals are damaged by each enemy attack, but keep fighting. If their HP reaches 0, they die.
-??Way to re-organize animal order??
Multiple enemies
-Player must split animals between enemies to slow them down.
-??How to recall animals on different enemies??
-??enemies form a line????can't jump over more than one??
Vacuuming
-??animals don't make enemies easier to vacuum, they just make it safer??
-??each animal makes enemies easier to vacuum? 1.2 each? ??depending on max animal number??
-??enemies have health counter that counts down????show health as things floating around enemy??
ETC...
As you can see, even in this example I've run into questions about how the game would work. Certain ideas can contradict each other, or change the flow of the game completely. It's at this stage that you're going to have to do a lot of thinking. It may even start to feel like the more you think about it, the less it lives up to the "ideal" you imagined. This isn't because the idea is bad, or because you're bad at something, it's just that the initial idea was so vague and without detail that it's difficult to find you're way there step by step. But you can get there, though it may take more consideration than you originally thought.
First concept art, sprites, tests, basic control
Anyhow, by this point while you may not have specifics, you should at least have a fairly decent idea of what you're going to do. It's now that you can start working towards a proof of concept. It may help you solve some of the problems you've run into, if you have.
For me, I prefer to do testing with some player sprites, so I generally do those first. I design the character as a sprite, but you may want to do some concept art. Animate the player's basic movements, and anything related to core mechanics. You can be rough, though having the right number of frames makes it easier to work with.
Next recall your basic outline, and start programming the player's movements and applying animations. After you've done the basic physics, create any actions that are related to core mechanics. (in this case, sucking with the vacuum, throwing animals, and recalling animals)
Mess around with timing and speed until it "feels" right. Or until it just feels fun.
From there, create either a target to test your attacks/ mechanics on, or a very basic enemy. It's here that you'll either go forward with your plans, or begin to see that things aren't going to be as simple as you thought. If you're working with a special mechanic, you may end up going between your proof of concept and adjusting the outline a lot, until you find a balance that makes sense. (For example, I might find that animals should be thrown in an arc, instead of straight forward)
Even if you're making a basic action game, you may rethink some of your plans once you've "felt" it in action, even in a simple form. You may decide, for example, that a low jump height you planned on using doesn't feel right, that that enemy projectiles are a better fit for the game than melee attacks.
Continue adjusting your outline, and hopefully you'll come to a conclusion that makes sense, AND feels right.
Logistics, and what's practical?
From there, you need to start thinking about the scope of the game. What resources do you have? How much can you work, and how fast? What are you're goals for this game?
Let's say you imagine a game with 20 enemies, but what does that mean? What makes an enemy?
Enemy graphics
- Idle animation
- Move animation
- Jump animation
- Flinch animation
- Attack 1 animation
- Attack 2 animation
- Death animation
- H-animation (stage 1, stage 2, stage 3)
- H-animation position 2 ( stage 1, stage 2, stage 3)
- Effects
- Masks
Programming
- AI (follow, pace, jump, special actions)
- Attacking
- Attacking
- Sounds
- Animation
- H-animations
- Effects
- Collisions
CG
+sound if you're doing it
Let's assume you can do all of this, but how long does it take you? 5 hours? 5 days? A week?
Depending on how fast you work during the proof of concept, and how much time you have to work with, you may want to simplify a bit. Remove hit animations, limit the H-animation count per enemy to 1, use parents/templates/common behavior for programming, limit the number of frames, limit the resolution of sprites, limit the colors, etc.
In other words, if you want to make a game within a certain amount of time, then figure out what's practical for you in that time. Figure that out and and then adjust your expectations accordingly. Then adjust your expectations again, because nothing ever goes perfectly.
Outline of content
Now, let's say you have an outline of the game mechanics that works, you've done a short proof of concept for the core mechanics (player, enemy), and you know the amount of content you want to make. Now what?
Now, it's time to outline all the content (enemies, items, etc). While you may want to work towards a demo, you still need to plan out the rest of the game before then so that you can see the overall progression of the game and make sure it all works together.
You can do it one of two ways; You can start buy listing everything you want to be in the game, and then organize them into levels, or you can just plan them out level by level.
Write the outline in a way that helps you brainstorm, including each enemy, and how they attack (you can do concept art for this if it will help). Here's an example of a level outline, (just imagine there's one for each level)
Level Outline
Level_1---------------------------------------------------------------
Areas
-Grass fields
-Pirate ship
Items:
-Quick-VAC
-Health upgrade
Enemies
- Boar soldier ( short distance thrust with spear)
- Plant monster (spit spores into air from above, tentacle melee from ground)
- Harpy (Must weigh down with animals during arc swoop, attacks with wind projectile on ground)
- Wolf Pirate (shoots gun in 2 patterns, swings sword in verticle arc)
Traps
- Rope trap (catches animals)
- Swinging log (knocks animals/player away)
- Cannon (Shoots cannonballs in various patterns)
Boss: Wolf Pirate captain ( this would have it's own outline)
--------------------------------------------------------------------------------------------------------------
Here's the other method I mentioned, you can write out all the content you want in the game before deciding where they will be in the game. Though they may not be as thematic. (I've only written descriptions for some of these, since it's hypothetical)
Content list
Areas:
-Field
-Pirate Ship
-City
-Castle
-Sky-land
-Sky-temple
Weapons
-Quick Vac (quicker movement while sucking)
-Strong Vac (slow movement, stronger)
-Sniper Vac (Long range, weaker)
-Shotgun-Vac (large cone for dodging, sensible )
Items
-Health upgrade x 3
Powerups
-Health
- Power up
Enemies
- Boar soldier ( short distance thrust with spear)
- Plant monster (spit spores into air from above, tentacle melee from ground)
- Harpy (Must weigh down with animals during arc swoop, attacks with wind projectile on ground)
- Wolf Pirate (shoots gun in 2 patterns, swings sword in verticle arc)
- Cat Thief (etc)
- Golem
- Fox mage
- Hand monster
- Angel
- Cerberus
- Priest
- Demon
- Minotaur
Traps
- Rope trap (catches animals)
- Swinging log (knocks animals away)
- Cannon (Shoots cannonballs in various patterns)
- Pots falling from windows
-------------------------------------------------------------------------------
After you've done one or both of those things, you'll need to plan out the specifics of each level in more detail. This includes how many rooms there are, and where you'll see certain content within the level, and in what order. (In my case, I assume that after an enemy appears once, it can appear in any room after that)
Try to space your content out so that the player is always encountering something new in each room as much as possible. (However don't use the same pattern all the time, otherwise it may become predictable.)
Each block represents a room, parts where a new tileset is introduced are also listed.
Level specific outline
Level 1
-----------
Grass field
Boar
-----------
-----------
Rope Trap
-----------
SAVE POINT
-----------
Plant Monster
-----------
-----------
Swinging log
Health upgrade
-----------
SAVE POINT
-----------
Harpy
Quick-VAC
-----------
SAVE POINT
-----------
Pirate ship
Cannon
Wolf pirate
-----------
SAVE POINT
-----------
Boss
-----------
Creating the content, demo
After you have everything planned out, it's time to create all the content of the first level, and work towards a demo.
You may want to start with the player moveset, and items, since if you change your mind about how they work it will effect how levels and enemies need to be designed.
After the player is set in stone (for now), begin creating all the enemies, and traps. After you've created what you need for the first room or two, you can begin designing the first room.
Designing the first room
Start simple, and assume your players are idiots. You understand your mechanics, but your players won't when they play for the first time. Give them room to breath and learn the controls before confronting them with an enemy. Then focusing on teaching them the game mechanics in whatever way you can without telling them (visual cues, layout).
You may need to explain some controls if you have a complicated button layout. I think it's fine to tell the player how to use an item upon acquiring it, so it can work to give the player their weapon in the first screen.
- Keep things somewhat flat, and easy to navigate, with a few simple jumps.
- Give the player a lot of room to deal with the first enemy, so they can establish how enemies behave.
After the player is done warming up, you can slowly approach the normal level of challenge a little.
Second room +
When new content os introduced, such as an enemy or trap; make the player confront it by itself first so that you know that they understand it. From then on, you can use it in conjunction with other established content in different combinations. If you're having a hard time, try doing some sketches of different setups.
Beyond that, think about your core mechanics, and how they can be effected by the layout of the level. What effect does a narrow space have on the player's moveset? What about a series of quick jumps? How does it effect the enemy?
Every enemy's placement should have some reasoning behind it. "This enemy is on the other side of a gap because it shoots at the player, forcing the them to time their jumps", or "this enemy is over this edge, because the player will have to jump down, attack, and then jump back up to not get hit".
-Avoid repetitive layouts. If there are two long horizontal levels, then consider something vertical.
-Avoid excessive tiny platforms.
-Don't make everything too flat.
-Don't have too much wasted space, but also don't fill every corner with danger. Let the player breath every once and a while.
- Not everything has to be extremely difficult. Let the player blow off some steam here and there.
-Pay attention to your camera. What can it see? Shift the camera up if there's nothing to see below ground. Move it around to your advantage, and not to the player's detriment.
- Avoid jumps that you can barely make.
-Utilize different kinds of enemy spawning. If the player only encounters enemies where you place them, they will be encountering everything from the front.
In a well balanced game, the rooms would be challenging as hell, but the player should still succeed most of the time. If they do, it means you've taught them what they needed to know (Or they learned on their own, rather).
Reworking mechanics, and onward
After you've designed a few rooms and tested them out, you should have an even better idea of what you need to change, if anything. Maybe the enemies need to follow the player better, or through testing you notice glitches/mistakes you've made. From there, you just repeat the process until you're done.
That said, this is more or less the most time consuming part of development, because it may be a while before everything "feels" right; before you're confident enough in what's there to move forward. In some cases, you're simply weary of testing of what's there, and what's boring to you would be enough for others. In other cases, a few simple changes can make all the difference, or re-kindle your enthusiasm.
You may also spend a long time trying to fix a mechanic or room, only to realize that it just doesn't work, and that the time you invested would have been better spent creating content for the game that would have worked better.
This is generally why development is so fast in the beginning, and yet so slow mid-development. It's just something you'll have to work your way through, if it happens.
Oh, and once you're done? Well, get ready for bug-fixing. You've probably still got a couple weeks ahead of you once you realize that people are getting stuck in walls and exploding.
Closing tips
That's about all for now, but here are some closing tips.
-Start small, start simple. And do it a couple times. You can make something complicated when failure is something you can afford. (And if you fail once, don't be stubborn, and just do something simple again before trying again.... *sigh*)
-Try making a game in like a week, even if it's just something terrible. Finishing a game teaches you a lot, and will make you more comfortable with larger projects.
- Get other people to test your game, and then balance it again. In my case, the initial difficulty settings ended up being the hard mode. My roommate couldn't get past the first room in Eroico. (It wasn't THAT hard!)
- If you finish a game, don't price it too high. Compare it to other games on DLsite for reference, and find a good balance. A higher price doesn't always mean more sales.
First of all, I've launched the Patreon I talked about before, centered around the weekly animations
My Patreon Page
I decided how I'll deal with voting within Patreon, and I've also added a couple stretch goals for pixel art tutorials. I have no idea if this whole thing will work out or not, but I guess we'll see -__-
Also, since last week's poll was sketchy as hell, I'm just going to do Asuka this week, and do Marie next week. I've come up with a few ways of dealing with multiple votes and illegitimate voting spikes from now on, so it shouldn't happen again. That said, since I'm now officially doing a Patreon, I won't be canceling voting again from here on out.
Voting on the next character will start next Saturday, and the polls will be open next Tuesday.
Now that Patreon and voting is out of the way,
Someone asked me about game development through email, so I figure I may as well make a post about it here. I keep saying I'll do an in-depth tutorial eventually, but that won't be until Noaika is done so I may as well do something simple for now.
How to Start a game...?
So, here's the question. How do you start a game? What should you do early on in development?
There are a lot of ways to develop a game, and not every method will work for everyone. However, here's my method. This is more or less targeted towards those who have some skills, but have either never worked on a game before, or haven't gotten far. I'll also assume that you're working alone, since working with a team is a bit different, especially if you're a team on equal terms.
Early planning, visualize
The first step, though it may sound obvious, is to think about what you want to make,
So, imagine a game. What do you visualize in your head? For many people, what they visualize is the "ideal" moment, be it knights dueling in the moonlight, or a chibi farmer pulling up a goofy tomato with a satisfying *plop*.
What you're probably imagining isn't what you want to make, so much as it's what you would want to "play". These initial ideas tend to be combinations of elements from other things's that you've experienced and enjoyed. For example, perhaps you've played Rune Factory and Monster Girl Quest, and so you imagine a game with factors from the two. A character gathering items in a forest when suddenly a catgirl pops out, and you fight it off with a watering can,
However, it's important to keep in mind that the "ideal" that you imagine is intangible. It's a series of vague ideas that form a general feeling of "that would be cool". There are no "solid" mechanics behind it yet. You may imagine a character jumping, but you don't know how high, or how fast. You don't see the numbers yet. The hard part of game design is reaching the "ideal" you imagined, but in a functional, and practical way.
Regardless, make note of the factors you're imagining. Let's call it idea "MK-I"
The next three steps can happen in any order, but they all follow the same pattern of simplifying your initial idea.
Simplify, initial design.
Now, it's time to take your idea and make it more practical. Off the top of my head, let's say that this is my idea MK-1,
- Girl has a vacuum that sucks up enemies
- Sucked up enemies spit out spirits that manifest as animals, which follow the player around and attack enemies, making them vulnerable to sucking.
- When a certain number of animals is obtained, girl can combine with them, turning her into monster girl of that type. (combining with cats = cat girl)
- Alternate forms have different H animations and abilities.
- Equipable clothing that changes appearance/stats.
- Can buy different vacuums with different stats. Certain enemies need certain vacuums and certain enemies need to be attacked by certain animals.
- Towns in between levels with side-quests and H-scenes.
- Can learn spells that change animal behavior. (increase attack, increase lunge range, increase health)
- Certain number of animal spirits can combine into an animal girl themselves (stronger unit), and H with enemies.
- Corruption system
The first thing you need to do is determine what the core mechanic of your game is. What defines it? Whatever it is, this is the mechanic that you should focus on while simplifying your ideas. In the case of this game, the core mechanics are the first ones that I thought of/wrote down,
"girl has a vacuum that sucks up enemies, and they turn into animals that attack other enemies"
Beyond that, everything else is secondary, and you should be thinking about any elements that support the core mechanics first and foremost. An easy way to do this is imagine that you're making the first in long series of titles, and consider what needs to be in the first game, and what would be in a sequel that expands on it.
For example, the idea that certain enemies are weak to certain animals is closely tied into the core gameplay mechanic, so it would probably stick around. On the other hand, equip-able clothing is a generic element, so it isn't really be a priority. It's up to you decide what's the most important, and what's better left for a "sequel", even if that never happens.
So, let's say you're making a simple game, and so you simplify it and end up with this.
- Player sucks up enemies, and they turn into animals that follow you and attack other enemies.
-You gain commands throughout the game (attack, defend, form a platform, etc)
- Saving a certain number of animals will cause them to combine into a complete monster girl, who has one H-scene with the player (no H with enemies).
This is idea MK-II. It's simpler, but it's also a bit more realistic for a first attempt at a game, and focuses on the core mechanic, leaving it open to grow later.
Your skills
Next, reflect on your skills,
If you're working alone, then at the very least you need to be able to program in some fashion, as well as graphics. So how far do your skills go?
Recall MK-II; and consider what do you know you can do, what can you figure out as you go, and what seems impossible. Chances are you're going to need to bring your "ideal" down to your skill level a little bit. What you imagined may have had high res graphics, but you're more comfortable with low-res. Or it may have had complex AI, but you're only capable of simple movement patterns. You're going to need to adjust your idea based on what you're actually capable of.
For example, I imagine the animals moving around interdependently but overall as a group, and doing things like forming platforms. I don't know if I could program that, so I'd simplify it to basic commands and movement in a line.
Point being; if there's something you can't do, then turn it into something you can do that will accomplishes the same thing, if even a little.
This is idea MK-III. It's less amazing, but at least you have the skills to make it,
Now, this is where it gets a little harder. Using MK-II, you need to decide on some specifics when it comes to how the game will work.
For example, in my.....example, the player can suck up enemies with a vacuum. Okay, great, but how does she move? How do enemies move? How fast? How does the vacuum actually work? animals attack enemies? How? Every decision needs to have a purpose behind it. So, make a list with your thoughts about your design
Movement
-Player speed is 1
-Average enemy speed is 0.80-ish (can be outrun, but not easily)
-Player speed while vacuuming is 0.5 (slower than enemies)
-Enemies slow down when being attacked by animals. The more animals, the slower they are. (Can use animals to escape easier, or to make attacking easier)
-Enemy height is 1, some enemies are 2. Player can jump 1.7 (can jump over some enemies)
- Player jump is fast, with very little air time (can't rely too much on jumping to avoid enemies)
- ?? double jumping using animals? Or monster girls??
Fighting
-Animals form a line behind the player. When you press the attack button, the first animal in line leaps forward at the enemy with a little air time, speed of 1.3-ish. When animals are recalled, the attacking animal goes to the back of the line ??in order of health??
-Animals in line recover health
-Animals attach to various points on the enemy, creating little hit sparks to show attacking.
-Enemies shoot projectiles/do melee attacks while being attacked by animals. (player has to dodge these attacks while vacuuming)
-Animals are damaged by each enemy attack, but keep fighting. If their HP reaches 0, they die.
-??Way to re-organize animal order??
Multiple enemies
-Player must split animals between enemies to slow them down.
-??How to recall animals on different enemies??
-??enemies form a line????can't jump over more than one??
Vacuuming
-??animals don't make enemies easier to vacuum, they just make it safer??
-??each animal makes enemies easier to vacuum? 1.2 each? ??depending on max animal number??
-??enemies have health counter that counts down????show health as things floating around enemy??
ETC...
As you can see, even in this example I've run into questions about how the game would work. Certain ideas can contradict each other, or change the flow of the game completely. It's at this stage that you're going to have to do a lot of thinking. It may even start to feel like the more you think about it, the less it lives up to the "ideal" you imagined. This isn't because the idea is bad, or because you're bad at something, it's just that the initial idea was so vague and without detail that it's difficult to find you're way there step by step. But you can get there, though it may take more consideration than you originally thought.
First concept art, sprites, tests, basic control
Anyhow, by this point while you may not have specifics, you should at least have a fairly decent idea of what you're going to do. It's now that you can start working towards a proof of concept. It may help you solve some of the problems you've run into, if you have.
For me, I prefer to do testing with some player sprites, so I generally do those first. I design the character as a sprite, but you may want to do some concept art. Animate the player's basic movements, and anything related to core mechanics. You can be rough, though having the right number of frames makes it easier to work with.
Next recall your basic outline, and start programming the player's movements and applying animations. After you've done the basic physics, create any actions that are related to core mechanics. (in this case, sucking with the vacuum, throwing animals, and recalling animals)
Mess around with timing and speed until it "feels" right. Or until it just feels fun.
From there, create either a target to test your attacks/ mechanics on, or a very basic enemy. It's here that you'll either go forward with your plans, or begin to see that things aren't going to be as simple as you thought. If you're working with a special mechanic, you may end up going between your proof of concept and adjusting the outline a lot, until you find a balance that makes sense. (For example, I might find that animals should be thrown in an arc, instead of straight forward)
Even if you're making a basic action game, you may rethink some of your plans once you've "felt" it in action, even in a simple form. You may decide, for example, that a low jump height you planned on using doesn't feel right, that that enemy projectiles are a better fit for the game than melee attacks.
Continue adjusting your outline, and hopefully you'll come to a conclusion that makes sense, AND feels right.
Logistics, and what's practical?
From there, you need to start thinking about the scope of the game. What resources do you have? How much can you work, and how fast? What are you're goals for this game?
Let's say you imagine a game with 20 enemies, but what does that mean? What makes an enemy?
Enemy graphics
- Idle animation
- Move animation
- Jump animation
- Flinch animation
- Attack 1 animation
- Attack 2 animation
- Death animation
- H-animation (stage 1, stage 2, stage 3)
- H-animation position 2 ( stage 1, stage 2, stage 3)
- Effects
- Masks
Programming
- AI (follow, pace, jump, special actions)
- Attacking
- Attacking
- Sounds
- Animation
- H-animations
- Effects
- Collisions
CG
+sound if you're doing it
Let's assume you can do all of this, but how long does it take you? 5 hours? 5 days? A week?
Depending on how fast you work during the proof of concept, and how much time you have to work with, you may want to simplify a bit. Remove hit animations, limit the H-animation count per enemy to 1, use parents/templates/common behavior for programming, limit the number of frames, limit the resolution of sprites, limit the colors, etc.
In other words, if you want to make a game within a certain amount of time, then figure out what's practical for you in that time. Figure that out and and then adjust your expectations accordingly. Then adjust your expectations again, because nothing ever goes perfectly.
My general rule of thumb for a simple $5 platformer is,
3 levels
3-4 H-enemies per level
1-3 traps/hazards per level
3 bosses
Some form of items or powerups.
Outline of content
Now, let's say you have an outline of the game mechanics that works, you've done a short proof of concept for the core mechanics (player, enemy), and you know the amount of content you want to make. Now what?
Now, it's time to outline all the content (enemies, items, etc). While you may want to work towards a demo, you still need to plan out the rest of the game before then so that you can see the overall progression of the game and make sure it all works together.
You can do it one of two ways; You can start buy listing everything you want to be in the game, and then organize them into levels, or you can just plan them out level by level.
Write the outline in a way that helps you brainstorm, including each enemy, and how they attack (you can do concept art for this if it will help). Here's an example of a level outline, (just imagine there's one for each level)
Level Outline
Level_1---------------------------------------------------------------
Areas
-Grass fields
-Pirate ship
Items:
-Quick-VAC
-Health upgrade
Enemies
- Boar soldier ( short distance thrust with spear)
- Plant monster (spit spores into air from above, tentacle melee from ground)
- Harpy (Must weigh down with animals during arc swoop, attacks with wind projectile on ground)
- Wolf Pirate (shoots gun in 2 patterns, swings sword in verticle arc)
Traps
- Rope trap (catches animals)
- Swinging log (knocks animals/player away)
- Cannon (Shoots cannonballs in various patterns)
Boss: Wolf Pirate captain ( this would have it's own outline)
--------------------------------------------------------------------------------------------------------------
Here's the other method I mentioned, you can write out all the content you want in the game before deciding where they will be in the game. Though they may not be as thematic. (I've only written descriptions for some of these, since it's hypothetical)
Content list
Areas:
-Field
-Pirate Ship
-City
-Castle
-Sky-land
-Sky-temple
Weapons
-Quick Vac (quicker movement while sucking)
-Strong Vac (slow movement, stronger)
-Sniper Vac (Long range, weaker)
-Shotgun-Vac (large cone for dodging, sensible )
Items
-Health upgrade x 3
Powerups
-Health
- Power up
Enemies
- Boar soldier ( short distance thrust with spear)
- Plant monster (spit spores into air from above, tentacle melee from ground)
- Harpy (Must weigh down with animals during arc swoop, attacks with wind projectile on ground)
- Wolf Pirate (shoots gun in 2 patterns, swings sword in verticle arc)
- Cat Thief (etc)
- Golem
- Fox mage
- Hand monster
- Angel
- Cerberus
- Priest
- Demon
- Minotaur
Traps
- Rope trap (catches animals)
- Swinging log (knocks animals away)
- Cannon (Shoots cannonballs in various patterns)
- Pots falling from windows
- Tentacle from sewer
- spikes
- Spinning blade
- Net
- black hole
-------------------------------------------------------------------------------
After you've done one or both of those things, you'll need to plan out the specifics of each level in more detail. This includes how many rooms there are, and where you'll see certain content within the level, and in what order. (In my case, I assume that after an enemy appears once, it can appear in any room after that)
Try to space your content out so that the player is always encountering something new in each room as much as possible. (However don't use the same pattern all the time, otherwise it may become predictable.)
Each block represents a room, parts where a new tileset is introduced are also listed.
Level specific outline
Level 1
-----------
Grass field
Boar
-----------
-----------
Rope Trap
-----------
SAVE POINT
-----------
Plant Monster
-----------
-----------
Swinging log
Health upgrade
-----------
SAVE POINT
-----------
Harpy
Quick-VAC
-----------
SAVE POINT
Pirate ship
Cannon
Wolf pirate
-----------
SAVE POINT
Boss
-----------
Creating the content, demo
After you have everything planned out, it's time to create all the content of the first level, and work towards a demo.
You may want to start with the player moveset, and items, since if you change your mind about how they work it will effect how levels and enemies need to be designed.
After the player is set in stone (for now), begin creating all the enemies, and traps. After you've created what you need for the first room or two, you can begin designing the first room.
Start simple, and assume your players are idiots. You understand your mechanics, but your players won't when they play for the first time. Give them room to breath and learn the controls before confronting them with an enemy. Then focusing on teaching them the game mechanics in whatever way you can without telling them (visual cues, layout).
You may need to explain some controls if you have a complicated button layout. I think it's fine to tell the player how to use an item upon acquiring it, so it can work to give the player their weapon in the first screen.
- Keep things somewhat flat, and easy to navigate, with a few simple jumps.
- Give the player a lot of room to deal with the first enemy, so they can establish how enemies behave.
After the player is done warming up, you can slowly approach the normal level of challenge a little.
Second room +
When new content os introduced, such as an enemy or trap; make the player confront it by itself first so that you know that they understand it. From then on, you can use it in conjunction with other established content in different combinations. If you're having a hard time, try doing some sketches of different setups.
Beyond that, think about your core mechanics, and how they can be effected by the layout of the level. What effect does a narrow space have on the player's moveset? What about a series of quick jumps? How does it effect the enemy?
Every enemy's placement should have some reasoning behind it. "This enemy is on the other side of a gap because it shoots at the player, forcing the them to time their jumps", or "this enemy is over this edge, because the player will have to jump down, attack, and then jump back up to not get hit".
-Avoid repetitive layouts. If there are two long horizontal levels, then consider something vertical.
-Avoid excessive tiny platforms.
-Don't make everything too flat.
-Don't have too much wasted space, but also don't fill every corner with danger. Let the player breath every once and a while.
- Not everything has to be extremely difficult. Let the player blow off some steam here and there.
-Pay attention to your camera. What can it see? Shift the camera up if there's nothing to see below ground. Move it around to your advantage, and not to the player's detriment.
- Avoid jumps that you can barely make.
-Utilize different kinds of enemy spawning. If the player only encounters enemies where you place them, they will be encountering everything from the front.
In a well balanced game, the rooms would be challenging as hell, but the player should still succeed most of the time. If they do, it means you've taught them what they needed to know (Or they learned on their own, rather).
Reworking mechanics, and onward
After you've designed a few rooms and tested them out, you should have an even better idea of what you need to change, if anything. Maybe the enemies need to follow the player better, or through testing you notice glitches/mistakes you've made. From there, you just repeat the process until you're done.
That said, this is more or less the most time consuming part of development, because it may be a while before everything "feels" right; before you're confident enough in what's there to move forward. In some cases, you're simply weary of testing of what's there, and what's boring to you would be enough for others. In other cases, a few simple changes can make all the difference, or re-kindle your enthusiasm.
You may also spend a long time trying to fix a mechanic or room, only to realize that it just doesn't work, and that the time you invested would have been better spent creating content for the game that would have worked better.
This is generally why development is so fast in the beginning, and yet so slow mid-development. It's just something you'll have to work your way through, if it happens.
Oh, and once you're done? Well, get ready for bug-fixing. You've probably still got a couple weeks ahead of you once you realize that people are getting stuck in walls and exploding.
Closing tips
That's about all for now, but here are some closing tips.
-Start small, start simple. And do it a couple times. You can make something complicated when failure is something you can afford. (And if you fail once, don't be stubborn, and just do something simple again before trying again.... *sigh*)
-Try making a game in like a week, even if it's just something terrible. Finishing a game teaches you a lot, and will make you more comfortable with larger projects.
- Get other people to test your game, and then balance it again. In my case, the initial difficulty settings ended up being the hard mode. My roommate couldn't get past the first room in Eroico. (It wasn't THAT hard!)
- If you finish a game, don't price it too high. Compare it to other games on DLsite for reference, and find a good balance. A higher price doesn't always mean more sales.
Saturday, August 1, 2015
Patreon plans
Alright, so I've finally begun the process of starting a Patreon. Right now I'm deciding on the rewards and stretch goals. Let me know what you think of the following, or if there should be any changes.
Keep in mind, these would be per (weekly) animation. People wouldn't be charged for animations based on rewards.
Pledge rewards
$1.00
- Access to Patron-exclusive polls that will be added to regular votes. (In other words, you get to vote twice). I'll be using straw poll for both.
$1.50
-Will be entered into a random draw. Every month I'll pick a random patron and do a still image of the their choice.
$2.00
- Every two months, you will be entered into a random draw for a full-sized animation of the winner's choice.
Stretch goals
$50 per animation
- I will do at LEAST one animation like the Shantae/Midna ones every second week. Otherwise, they may be smaller (70 - 100 px). I'll still do large res animations sometimes regardless of whether this goal is met.
$100 per animation
I'll do flash versions of all the animations, with sound and basic controls.
$250 per animation
I'll do one extra animation for every three weekly animations I do.
$250 (alt)
Animation draw will be monthly, instead of every two months.
What do you think? Any suggestions as to what I should change? Which $250 stretch goal do you think I should use?
Midna animation
Here's the Midna animation.
I think next time I'm going to try a lower resolution, so I can try doing animation with more unique frames, as opposed to this style. This one was a little rough around the edges.
Subscribe to:
Posts (Atom)